Curie
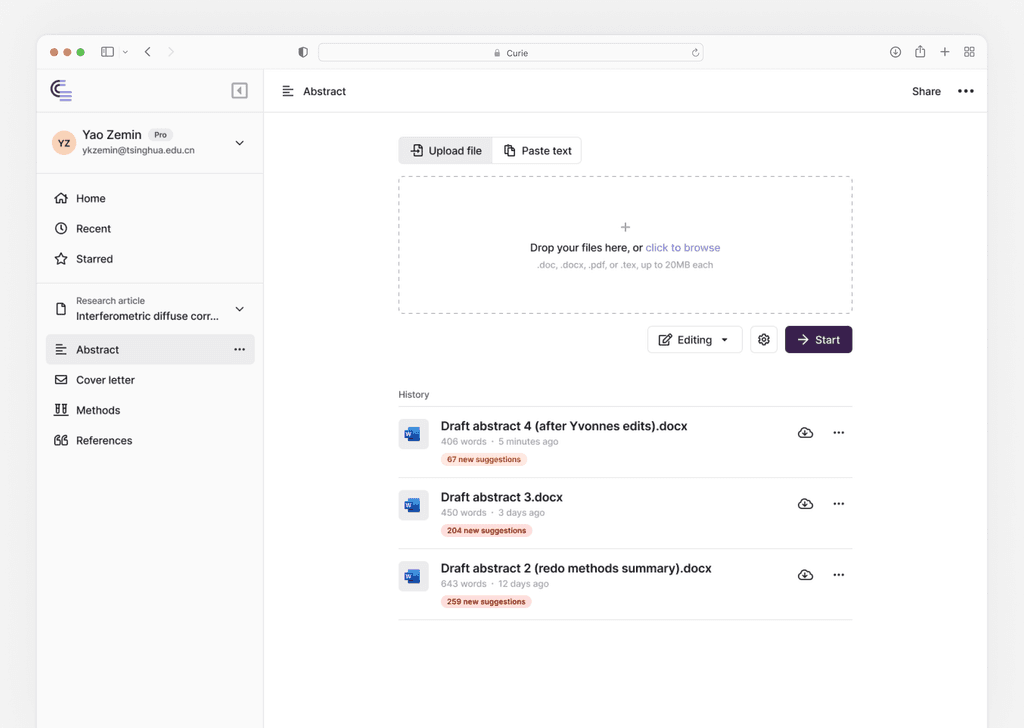
Curie was an AI-powered writing assistant specifically designed for academic and scholarly writing. Using models developed internally, we launched Springer Nature’s first AI product with B2C and B2B offerings. We focused on how AI for academic writing could help with the unique challenges of authors and publishers.
Product Design Lead
Jan 2023 - Jun 2024 (1 yr 6 mos)
I led design through the ideation, development, launch, and continuous improvement of the Curie platform. My role involved a combination of strategic planning, hands-on design work, and cross-functional collaboration to ensure the product met user needs and business goals.
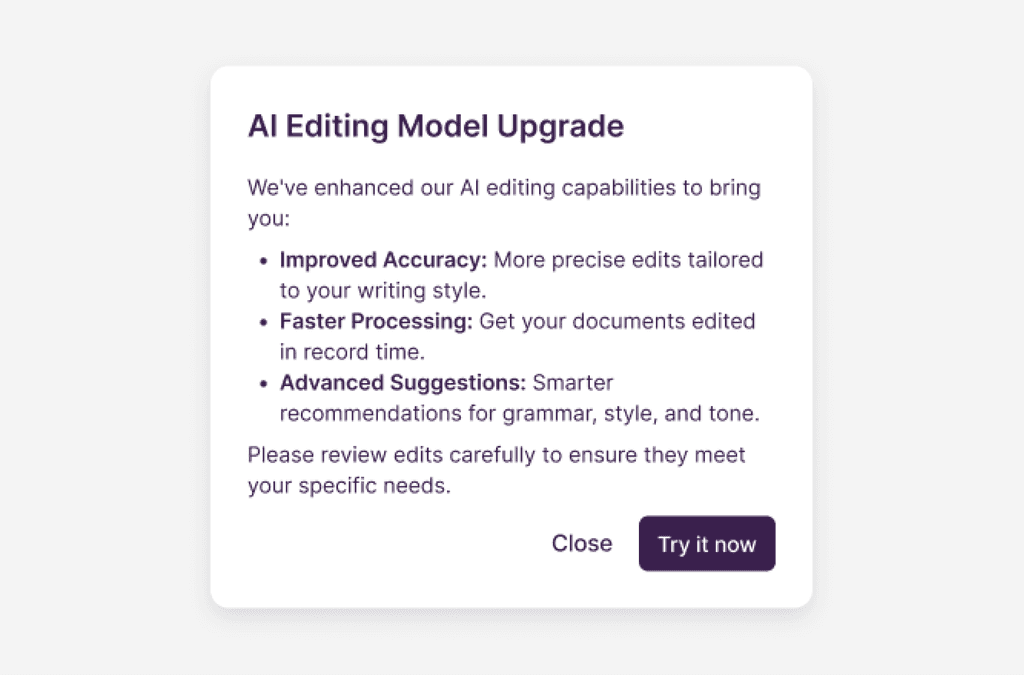
Adapting to changing perceptions of AI
Led initiatives to reshape user understanding of AI through transparent design practices and educational content.
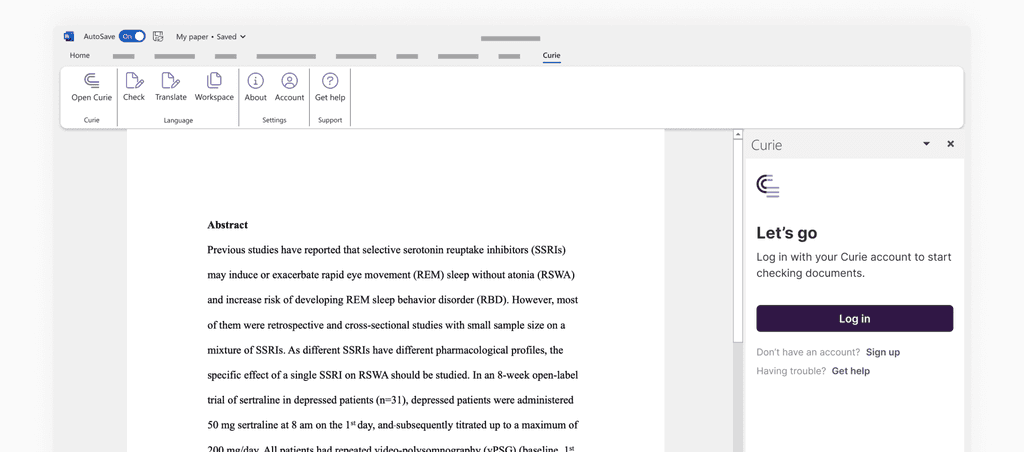
One initiative was to better communicate how their data was being used and the security of their documents.
Ask me about
Designing AI-driven products that scale globally while maintaining high usability across diverse user groups.
Following emerging UX patterns in AI
Continuously tested AI-driven features with real users to refine their accuracy and usability. We added folders and document type to better link subsequent runs and inform our models.
Proactively tracked and used emerging UX patterns around AI to help usability and understanding.
Ask me about
Creating educational content that helped users understand how to maximize the benefits of AI tools like Curie.
Validating through comprehensive testing
Employed comprehensive testing methodologies at various stages of product development to validate and ensure the product met high standards of usability.
These included card sorting, tree testing, surveys, concept testing, user interviews, usability testing, A/B testing, analytics reviews, and heuristic evaluations.
Ask me about
How we integrated insights from user research into our product discovery.
Creating a visual brand
Collaborated with marketing on brand strategy and its execution, which earned awards at Charleston Conference in 2023.
This included logos, colors, typography, spot illustrations, iconography, and patterns. These were delivered as assets and in brand guidelines to be shared. They were also integrated into our design system and theming in our codebase.
Ask me about
Creating a unified visual language from scratch, including logos, typography, and more.
Managing multiple modalities
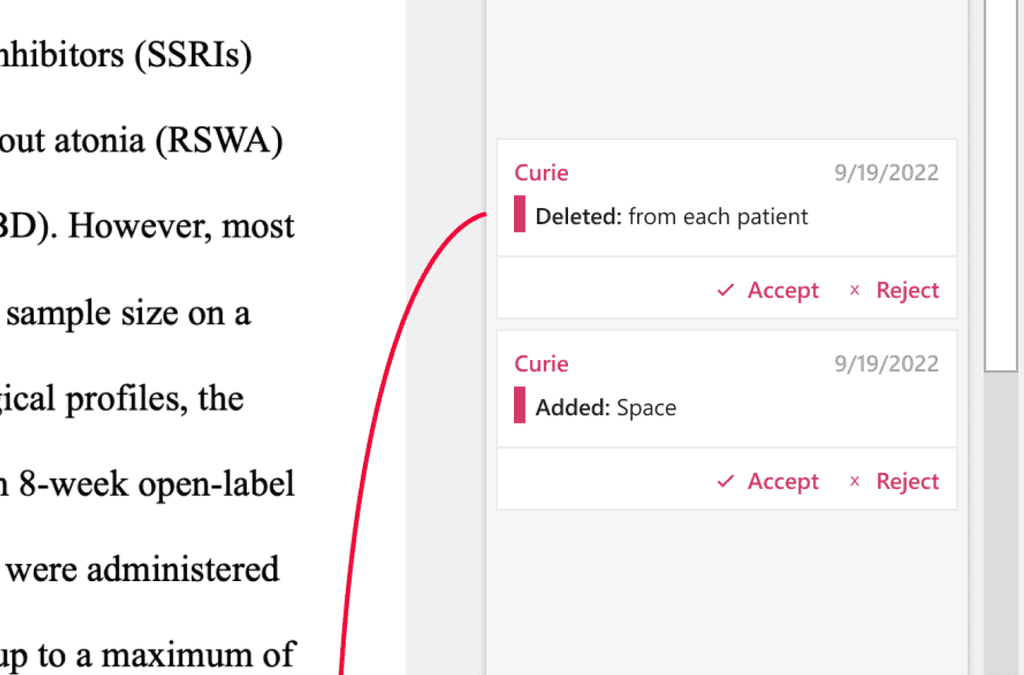
Maintained consistency in functionality, messaging, and brand in both the web app and a Microsoft Word add-in.
This required good documentation and coordination between designers, and we utilized a organized design system to help.
Ask me about
Managing errors, error messaging, and recovery journeys in both modalities.
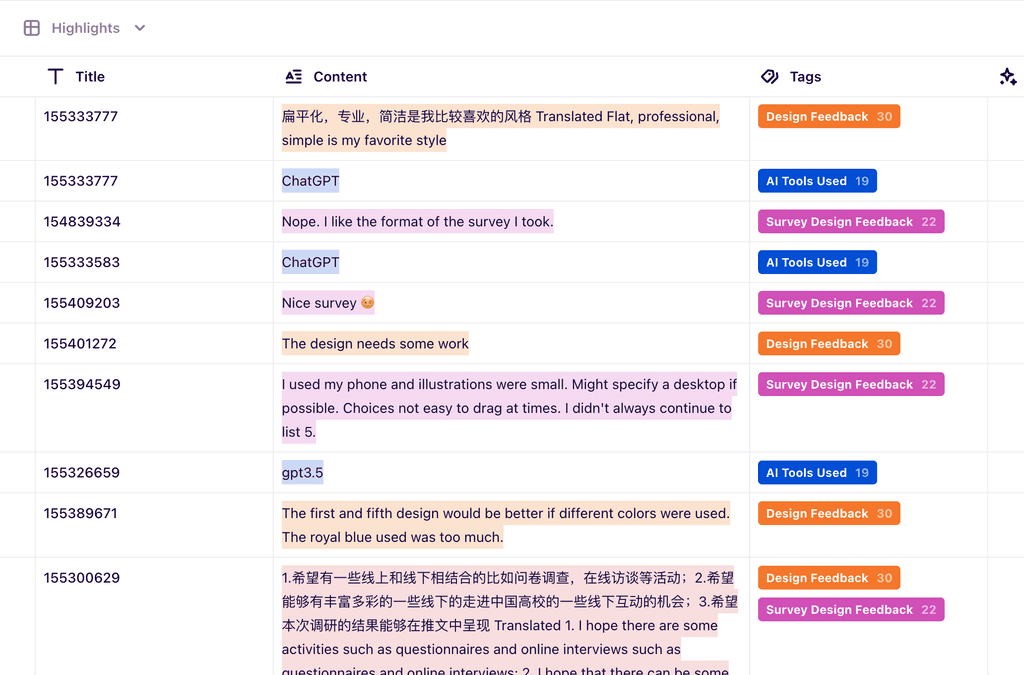
Organizing continuous feedback
Established multiple continuous feedback workflows, through in-app surveys and user interviews, to ensure continuous improvement.
Added an in-app UX Lite survey to track changes in perceived ease-of-use and usefulness over time for each core feature.
Used Calendly through NPS emails to schedule regular interviews with users by product and design.
Ask me about
Implementing and analyzing UX Lite surveys to monitor feature usability over time.
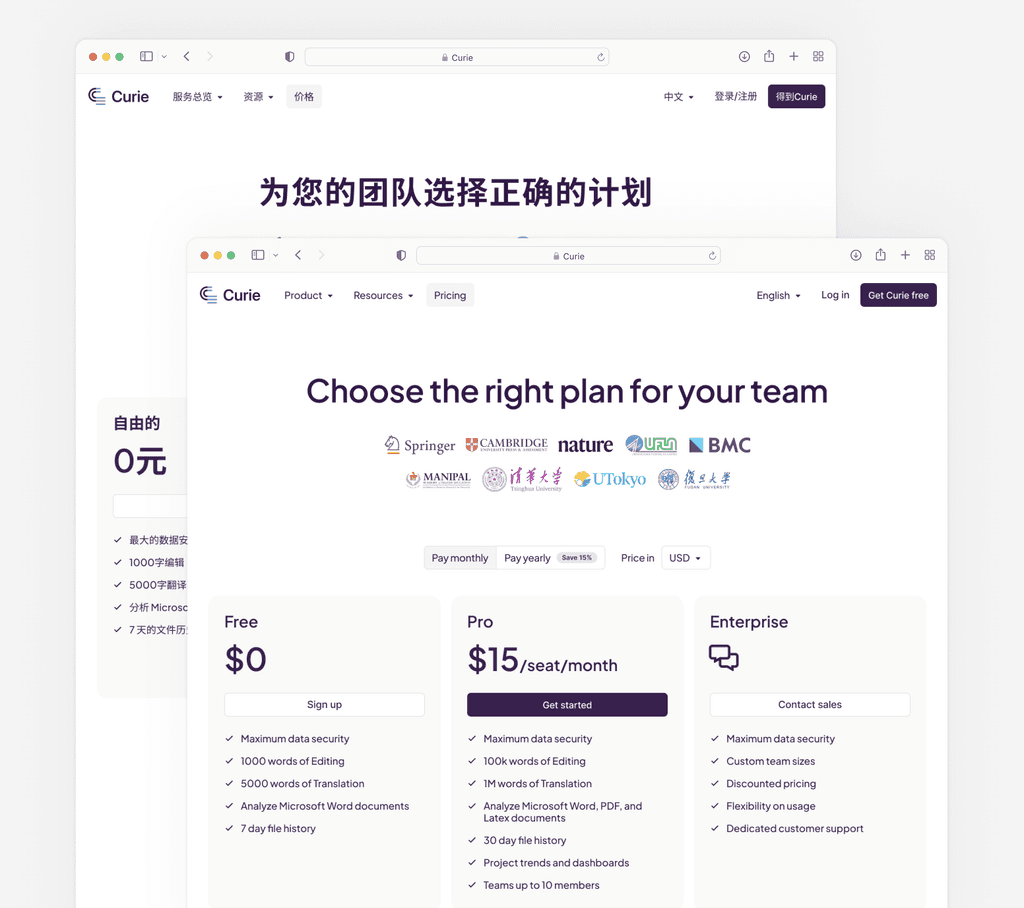
Optimizing our pricing model
Migrated to a subscription-based AI pricing model, growing WAU by 150% in 3 months.
Had dynamic pricing to match varying demands and economic conditions around the world.
Ask me about
Using "words" as our unit of measure, offering clear and scalable options that catered to diverse user needs.
Mapping complex user stories
Used detailed user story mapping to foster clear communication between teams and help ensure alignment.
Story mapping started in FigJam with a designer and product manager. Existing screenshots and low fidelity prototypes were frequently added to help other teams visualize and engage.
Ask me about
How stories and acceptance criteria were used keep the user at the core of engineering tasks.
Organizing a translation workflow
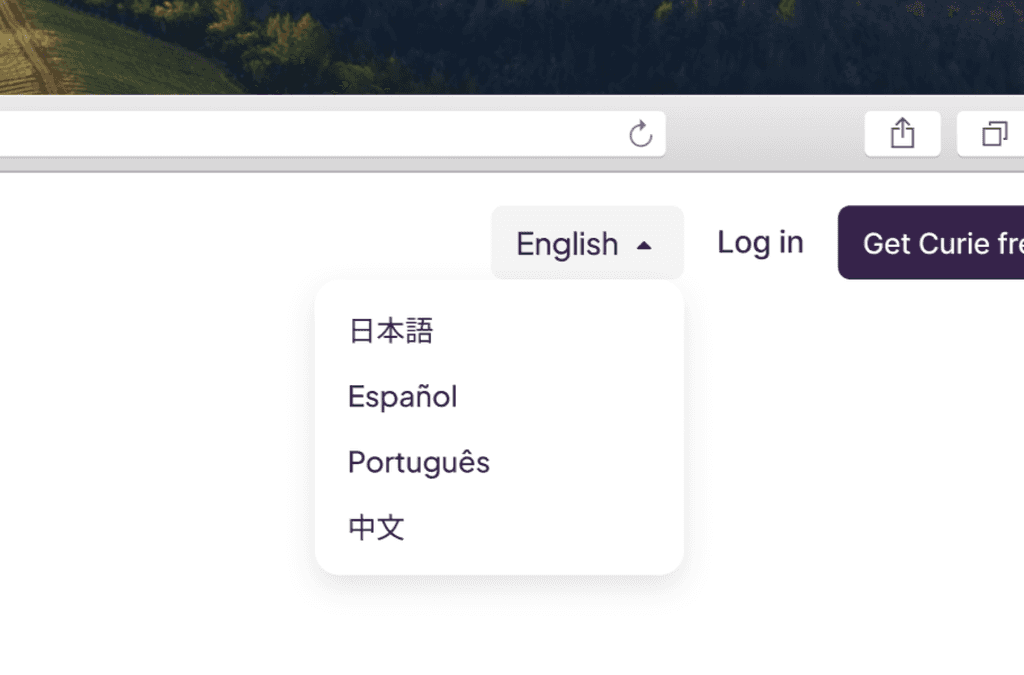
Focused on increasing accessibility for global and non-English speaking authors, expanding usage to 75+ countries.
Started with internal AI translation tools, then ensured UX copy was reviewed by a native speaker. Being our largest market, Chinese translations were reviewed by a UX copywriter in China.
Ask me about
Maintaining UX writing guidelines and documentation to keep consistency.
Building a design system
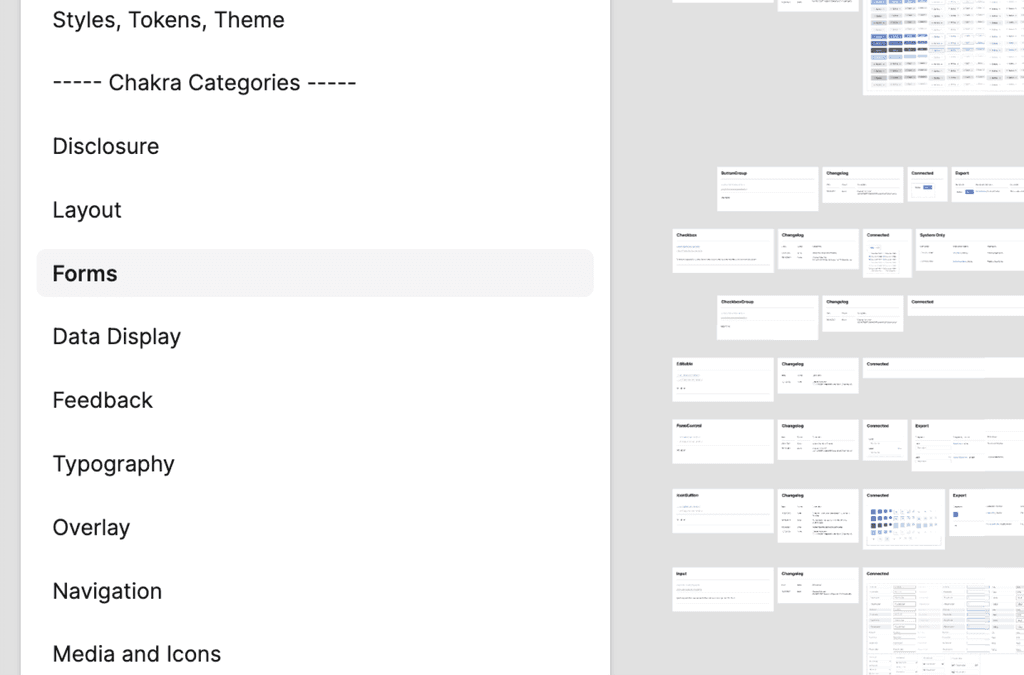
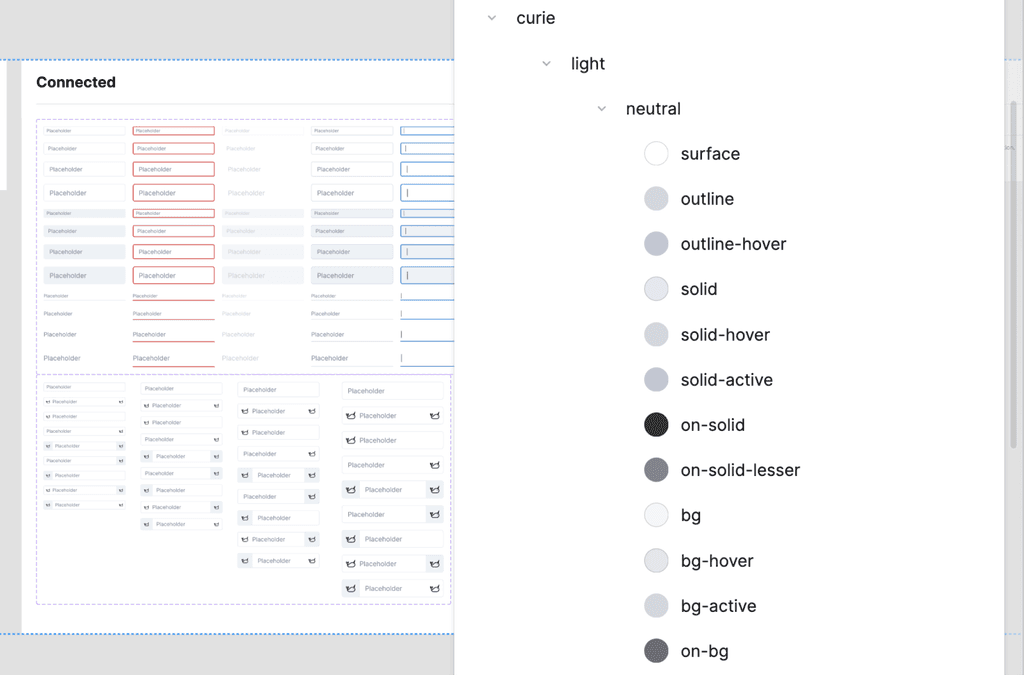
Created a comprehensive component library in Figma, ensuring consistent design patterns and reusable elements across the product for efficient prototyping and seamless handoff to developers.
Chose Chakra UI as a starting point for our frontend, and matched those components in our Figma design system using variables and semantic tokens.
Ask me about
How my experience in React, Typescript, CSS, and Storybook was helpful in finding the correct level of alignment with the codebase.
Continuously adding value
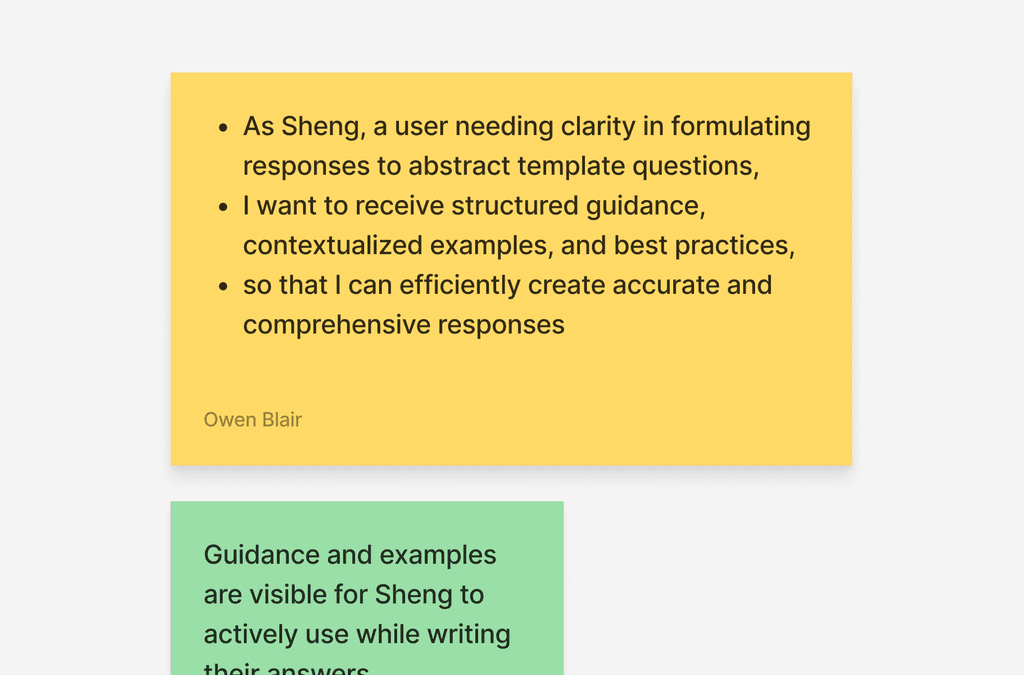
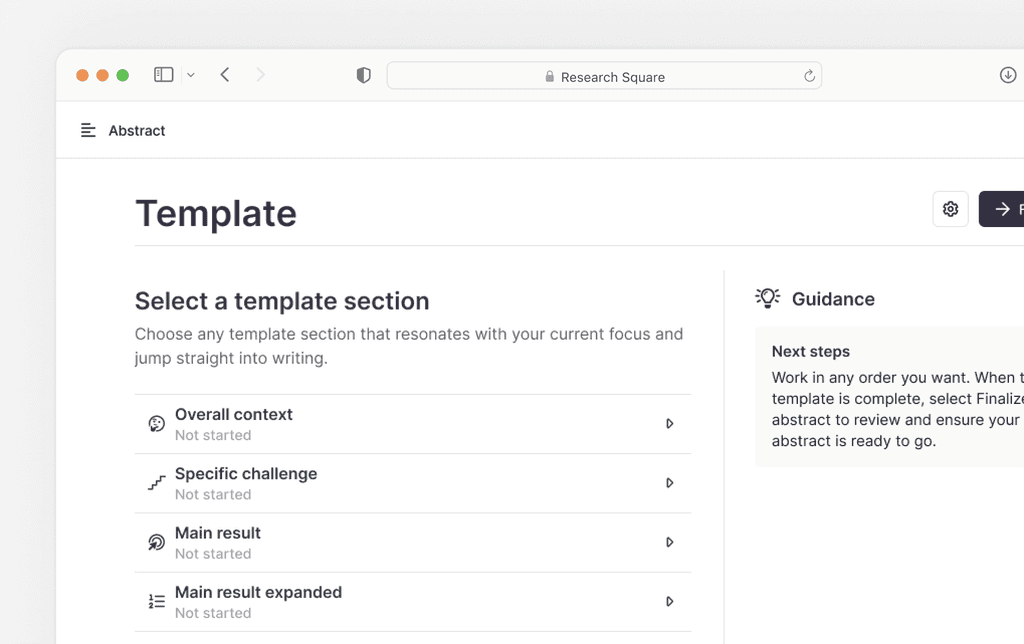
Helped direct our product strategy and roadmap to best address user needs after launch. This most recently led to the development of an Abstract Writer feature.
Worked closely with engineering, marketing, and other cross-functional teams early in the process to understand problems and opportunities within the context of our existing system.
Ask me about
How we used Jira Product Discovery to track our ideas, gather insights, and prioritize features based on user impact and business value.