Research Square
Research Square was a leading preprint platform dedicated to the rapid dissemination and open sharing of early-stage research. We scaled from 1 preprint/week to 1000+ preprints/week in 3 years and became the largest interdisciplinary preprint platform in the world. We received Fast Company’s “Brands that Matter” for accelerating scientific communication during the pandemic.
Founding Designer
Sep 2018 - Aug 2023 (5 yrs)
I led design from its initial launch through constant iteration for 5 years. In the fast-paced startup environment, I also implemented my designs as the frontend engineer.
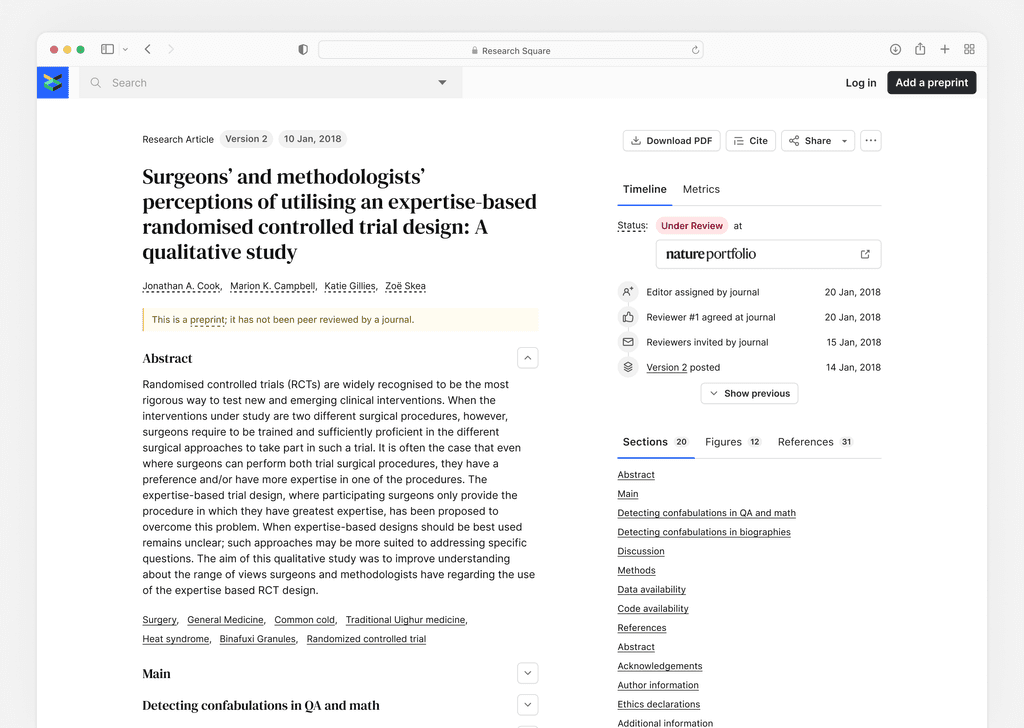
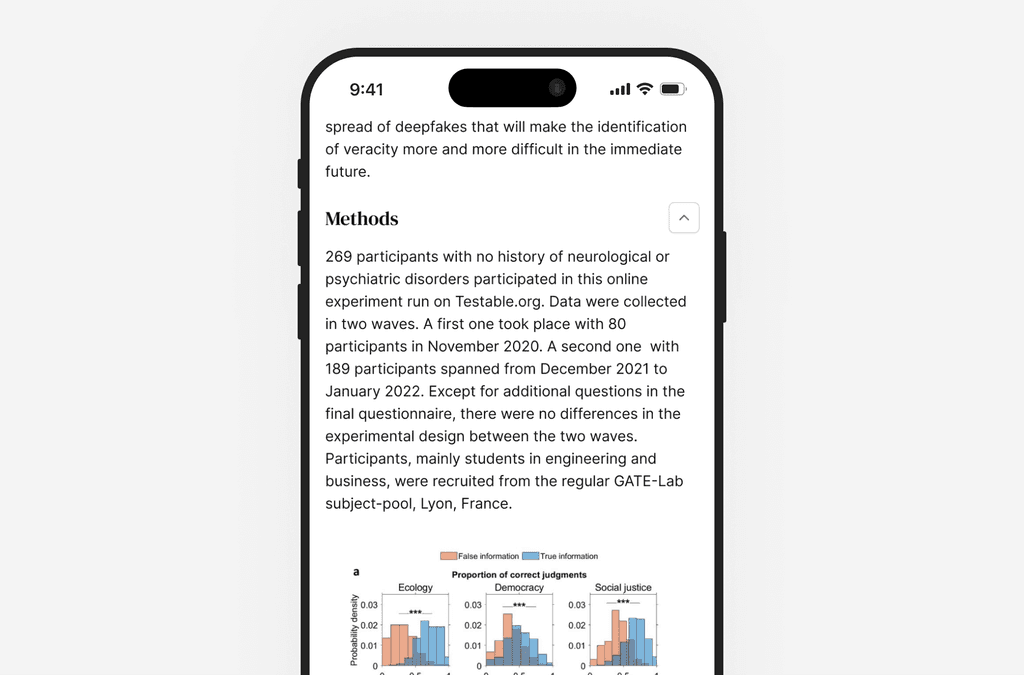
Designed and built our preprint for clarity, readability, and accessibility across all devices, with 300K preprints read by 16M users in 243 countries.
Prioritized article elements based on industry standards and emerging needs in preprinting, supported by historical usage and extensive user testing.
Ask me about
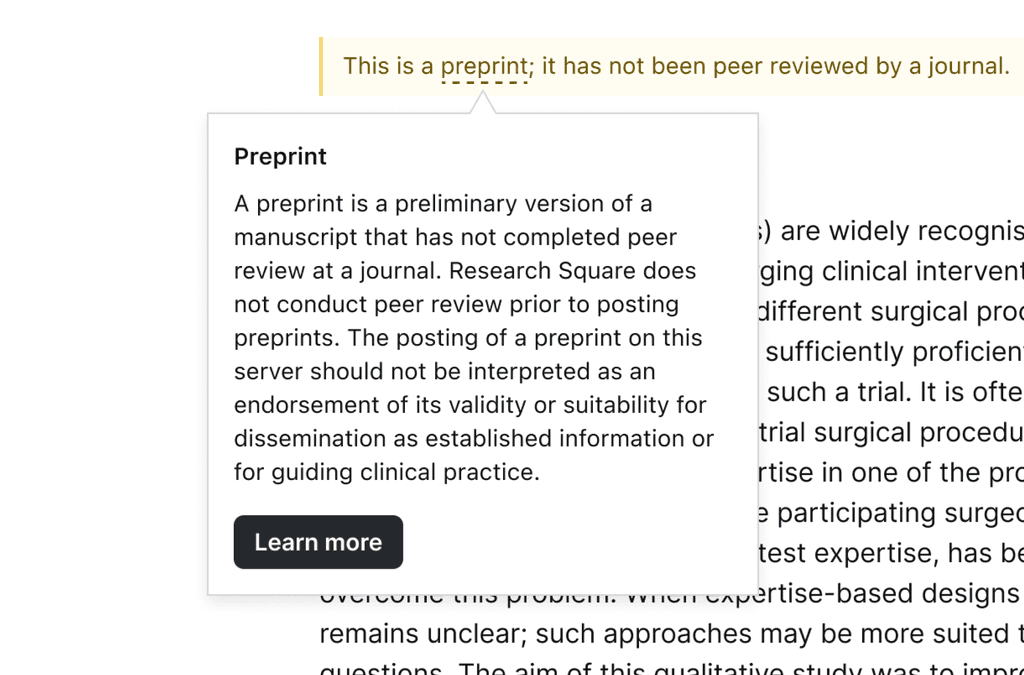
Our challenges in indicating articles were preprints and how we advised readers on these limitations during the pandemic.
Leading frontend development
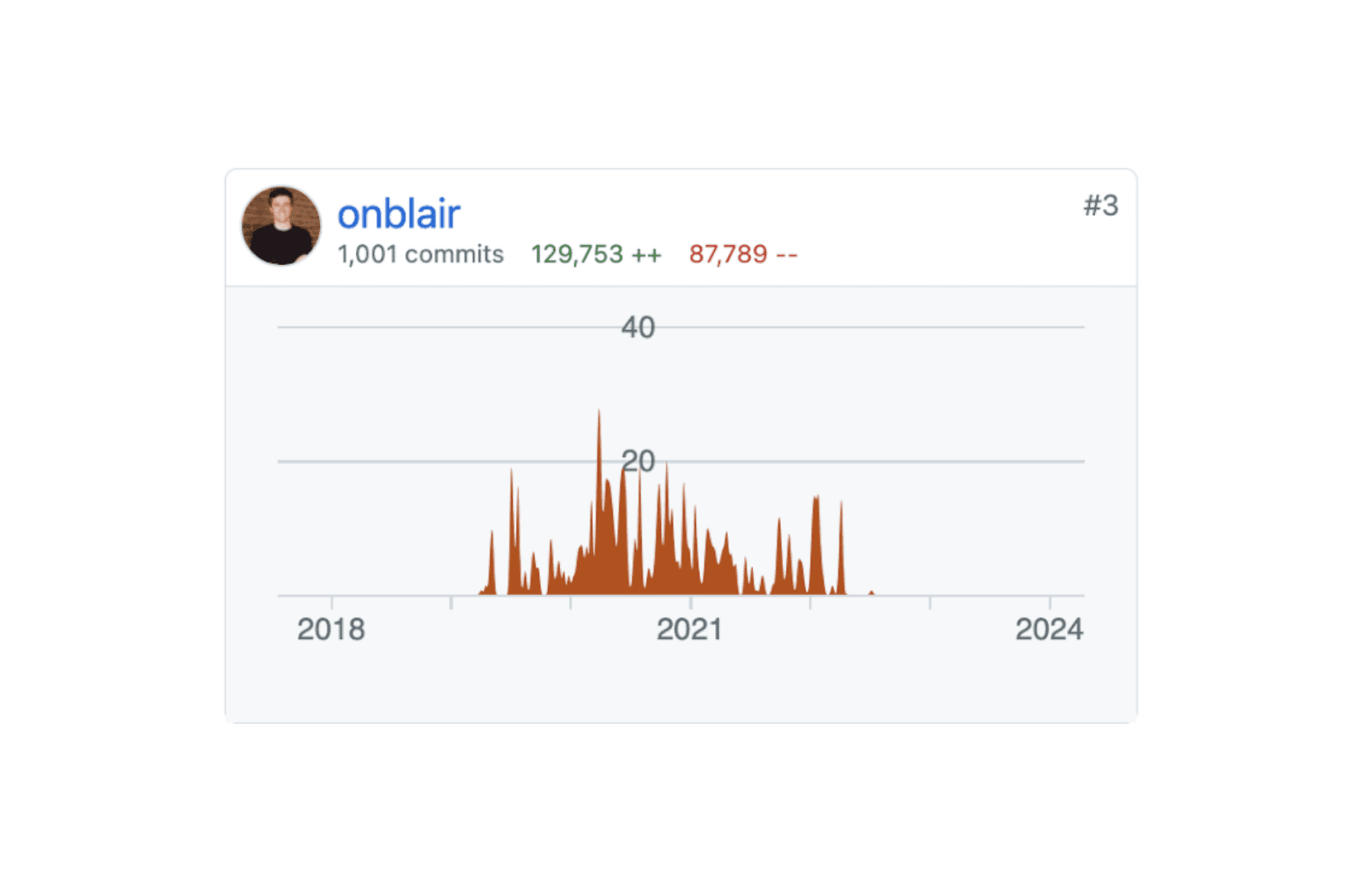
Owned the user-facing frontend code and used React/TypeScript/Tailwind CSS to deliver a responsive UI (with over 1000 commits). Additionally, implemented backend integrations and data handling using SQL and PHP.
Helped hire and mentor new frontend engineers, and collaborated on frontend improvements.
Ask me about
How my knowledge of frontend development helps efficiently design within technical constraints, and facilitates collaboration and handoff with engineers.
Designing the In Review program
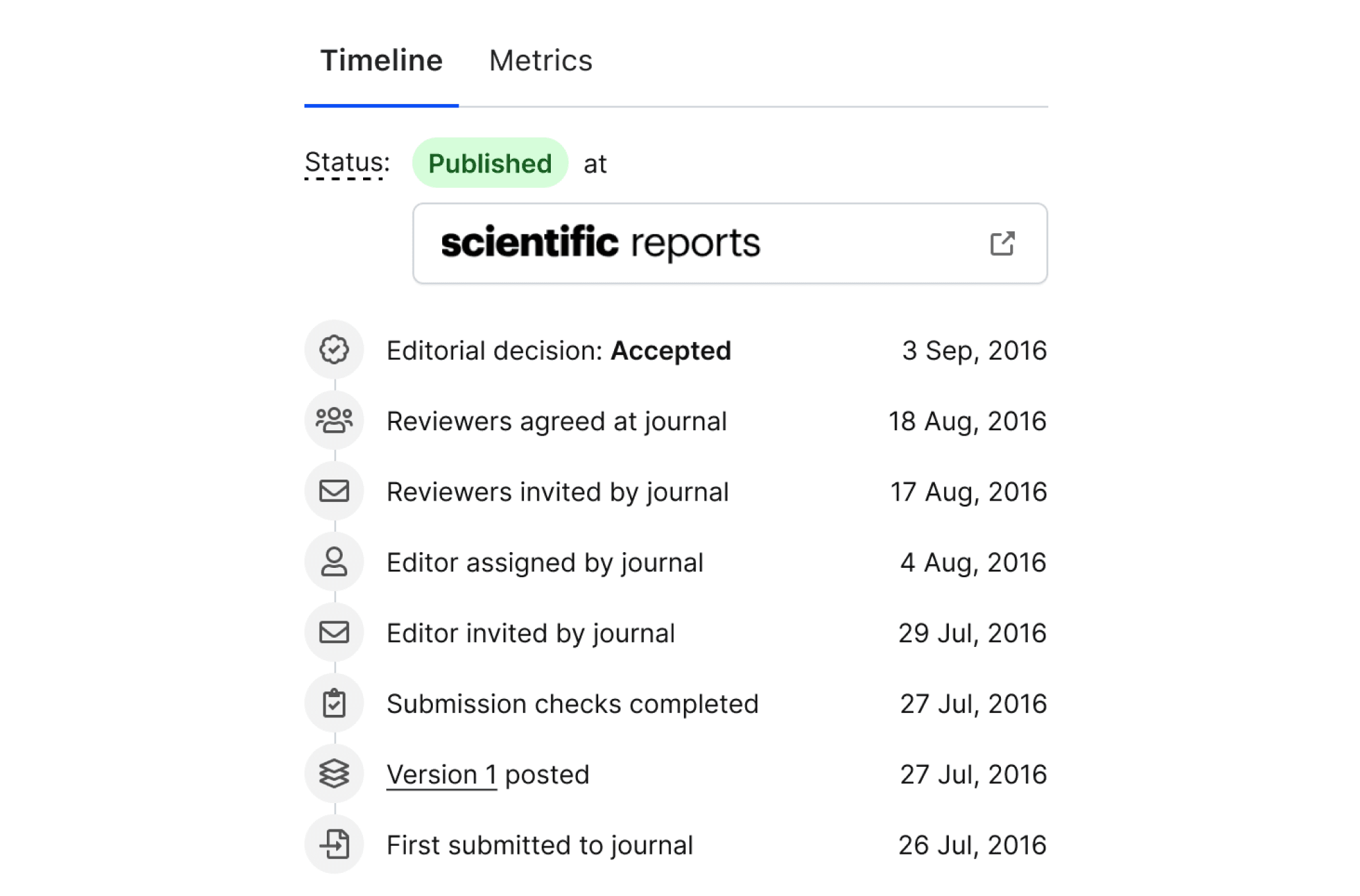
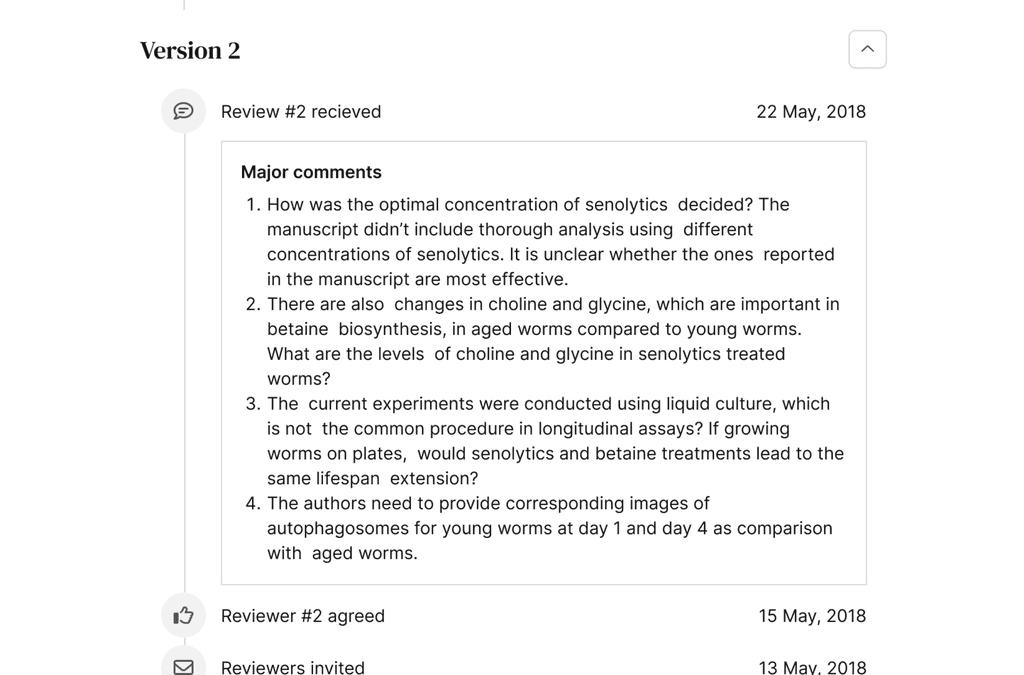
Research Square was the first platform to display status of submissions during peer review alongside open access content.
Our In Review status and timeline was prioritized as key information while reading, evaluating early-stage research.
Ask me about
How events were gathered from 3rd party journal submission systems, cleansed, and communicated to users.
Building for responsiveness
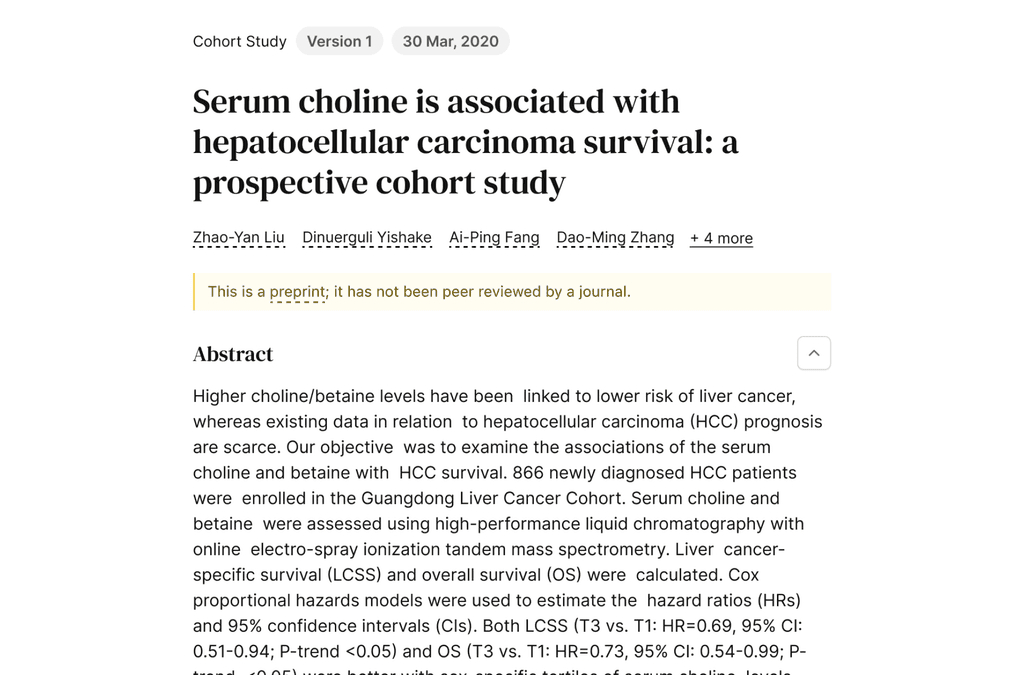
80% of our readers were on mobile and our preprint was always designed mobile first and was iteratively improved for increased readability, understanding, interaction, and engagement for all devices.
Ask me about
How we approached authors concern with keeping their content independent from additional context.
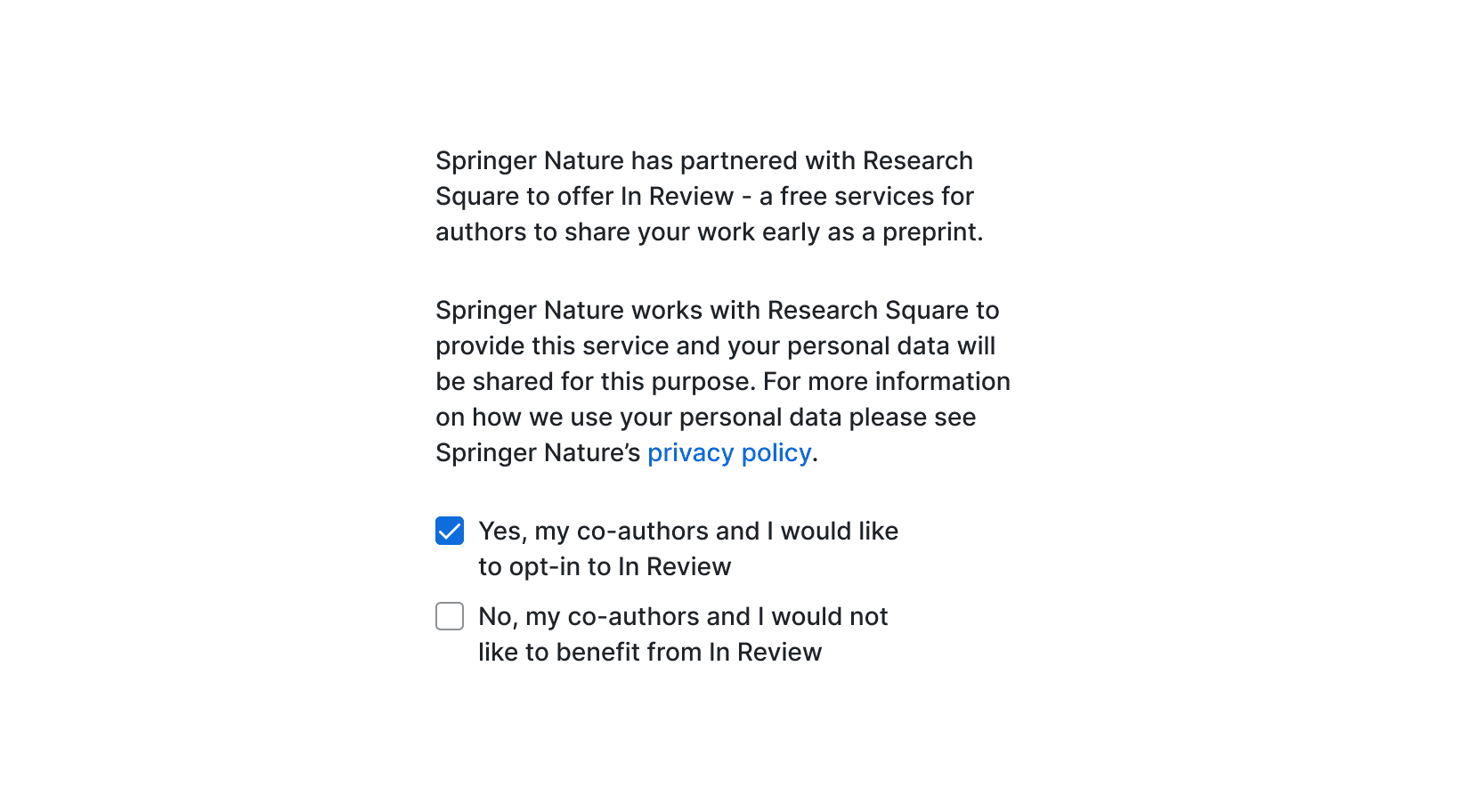
Designing opt-in flows
Coordinated user journeys for integrations with three journal submission systems, used by 2000+ journals.
Worked closely with our partners to both promote preprinting and avoid blind consent in a already long submission process.
Ask me about
How we addressed cases of blind consent and authors unknowingly posting their work, and our UX updates to minimize this.
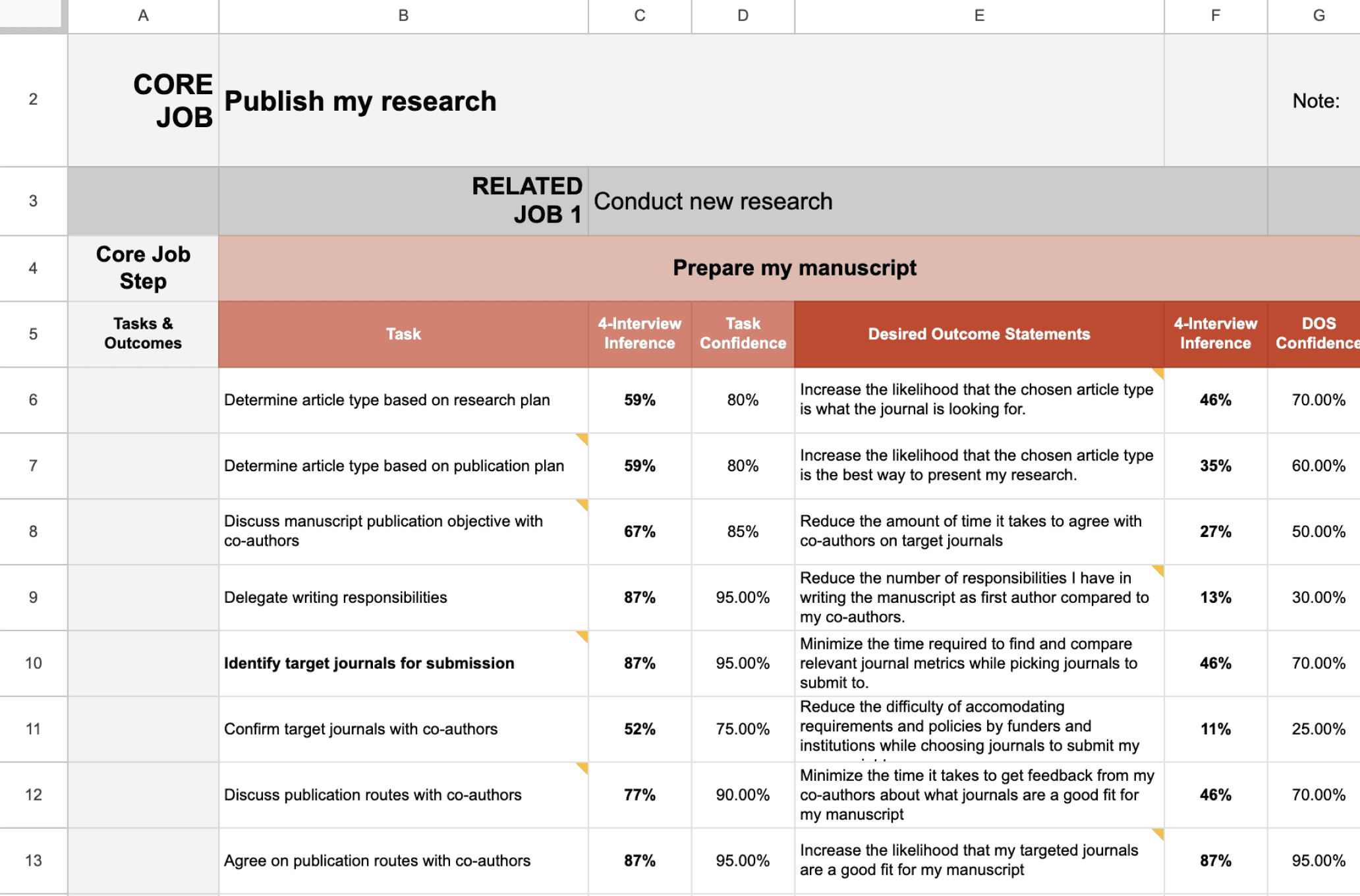
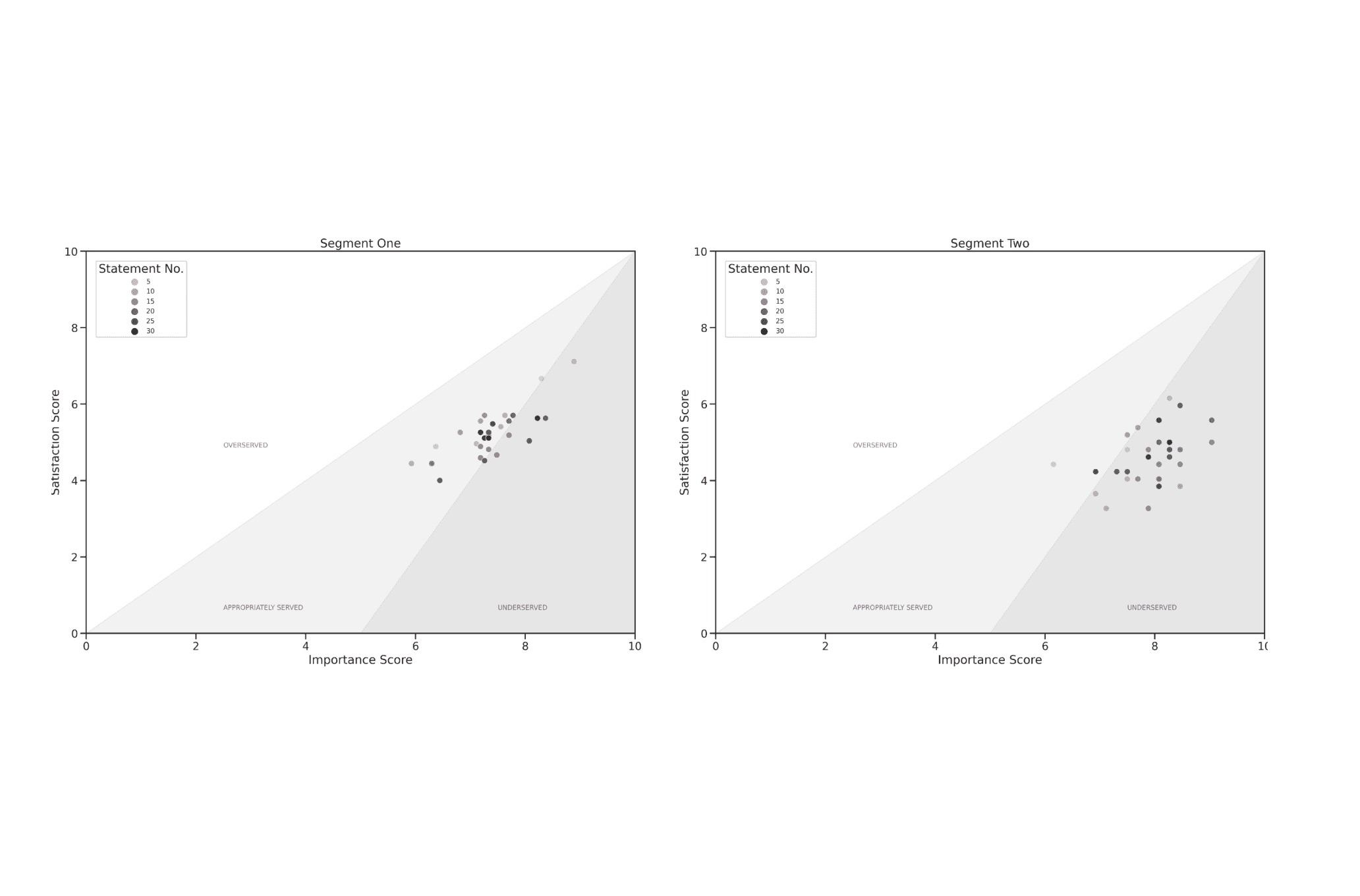
Uncovering user needs
Utilized the Jobs to be Done (JTBD) framework and clustering analysis to identify and understand distinct user needs and personas.
Used these personas throughout our design process for building empathy, informing design decisions, guiding user research, maintaining focus, and creating more user-centered, effective products.
Continuously monitored behavioral data, and collaborated with data scientists to uncover unmet needs and drive design iteration.
Ask me about
How our personas were used on product, engineering, and marketing teams to keep everyone focused on the user.
Communicating a new technology
Enhanced our UX writing to educate users about preprints during the pandemic.
Worked with other industry leaders to understand how to avoid fraud, combat misinformation, and effectively communicate rejections, takedowns, and withdrawals.
Ask me about
Why preprints are an important innovation in the scientific publication and communication process.
Bringing transparency to peer review
Designed and implemented an author workspace for journal submission tracking and brought transparency to 2M+ authors.
Provided detail not yet available to the author in journal submission systems, addressing a big user need.
Ask me about
How we changed our user's experience as they progressed through different stages of publication.
Building our design team
Established a design team and collaborative design culture by hiring 5 designers.
Created replicable, documented design processes for the team to follow, ensuring efficiency and consistency.
Used skills assessments and career development planning as a collaborative process to optimize our team roles.
Ask me about
How we found the balance between high agency, low bureaucracy, while getting valuable critique and feedback from other designers and growing as a team.
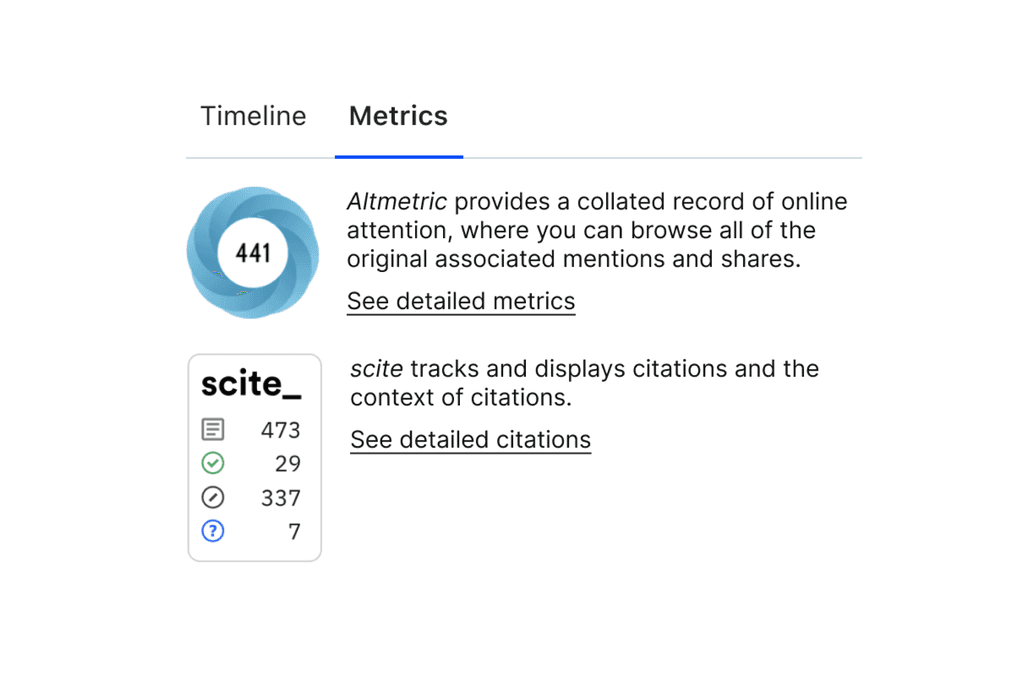
Adding tools for readers
Effectively managed and organized the growing sources of constructive feedback, making these sections more integrated and easier to use while reading.
Ask me about
How my experience with Open.Review helped in integrating open peer review into preprints.
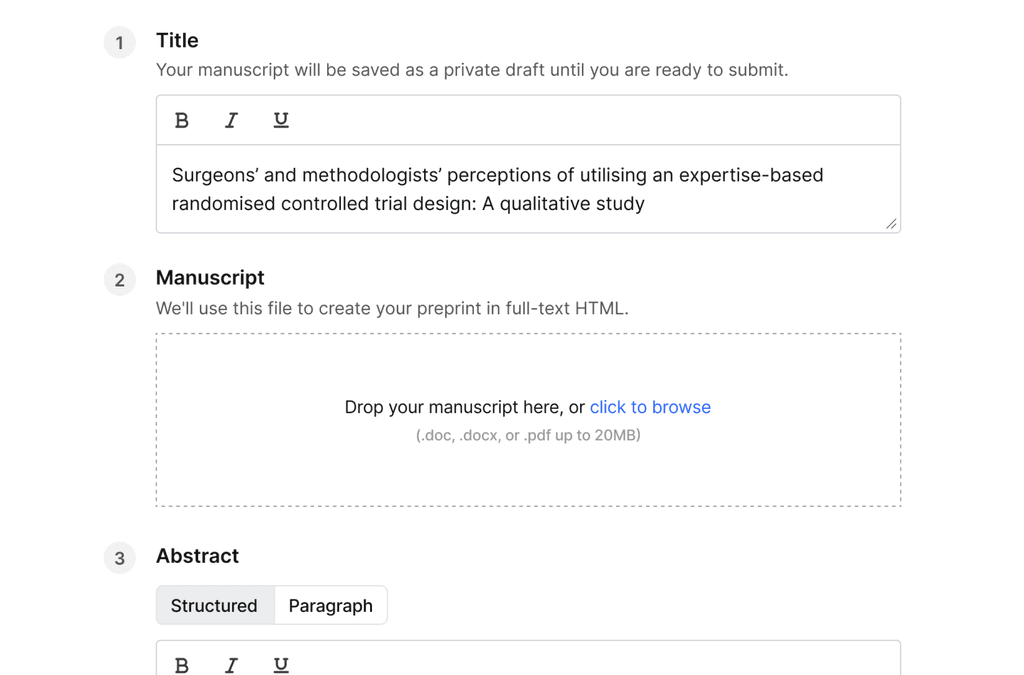
Building a submission process
Designed and built a process for users to upload and post their preprints directly through our site.
Ask me about
How preprints were reviewed prior to posting and how that process was communicated to users.
Refining our brand
Enhanced the existing brand by refining our visual identity to ensure it resonated more deeply with our target audience and stood out in a competitive market.
This included logos, colors, typography, spot illustrations, iconography, and patterns. These were delivered as assets and in brand guidelines and shared more widely.
Ask me about
How focusing on our visual identity helped us attract authors who care deeply about how their work is showcased.